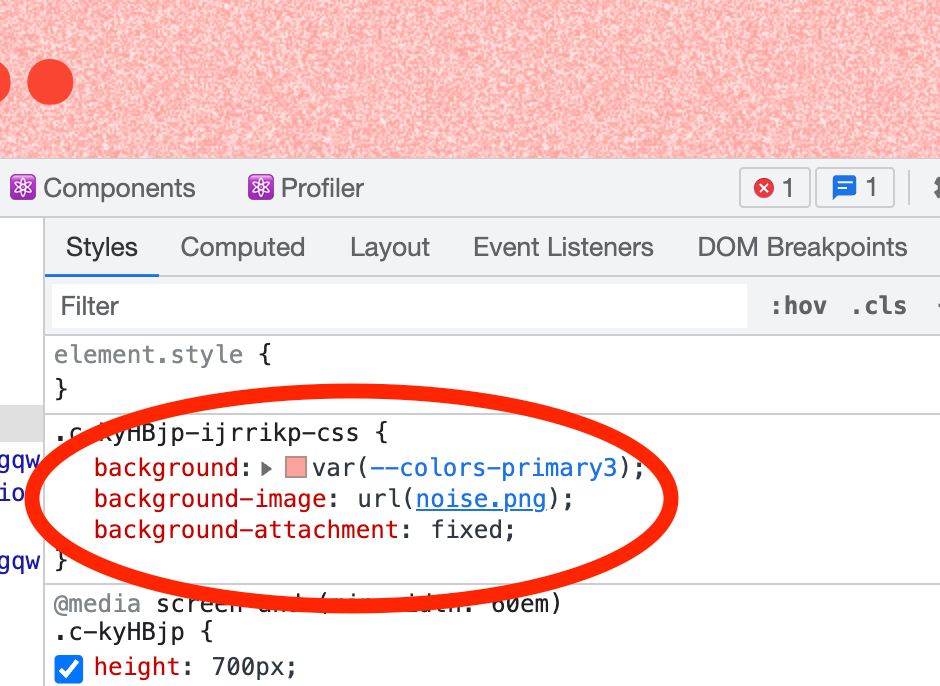
filter: drop-shadow` property gets mangled in compiled CSS when using external scoped CSS · Issue #3312 · vercel/next.js · GitHub

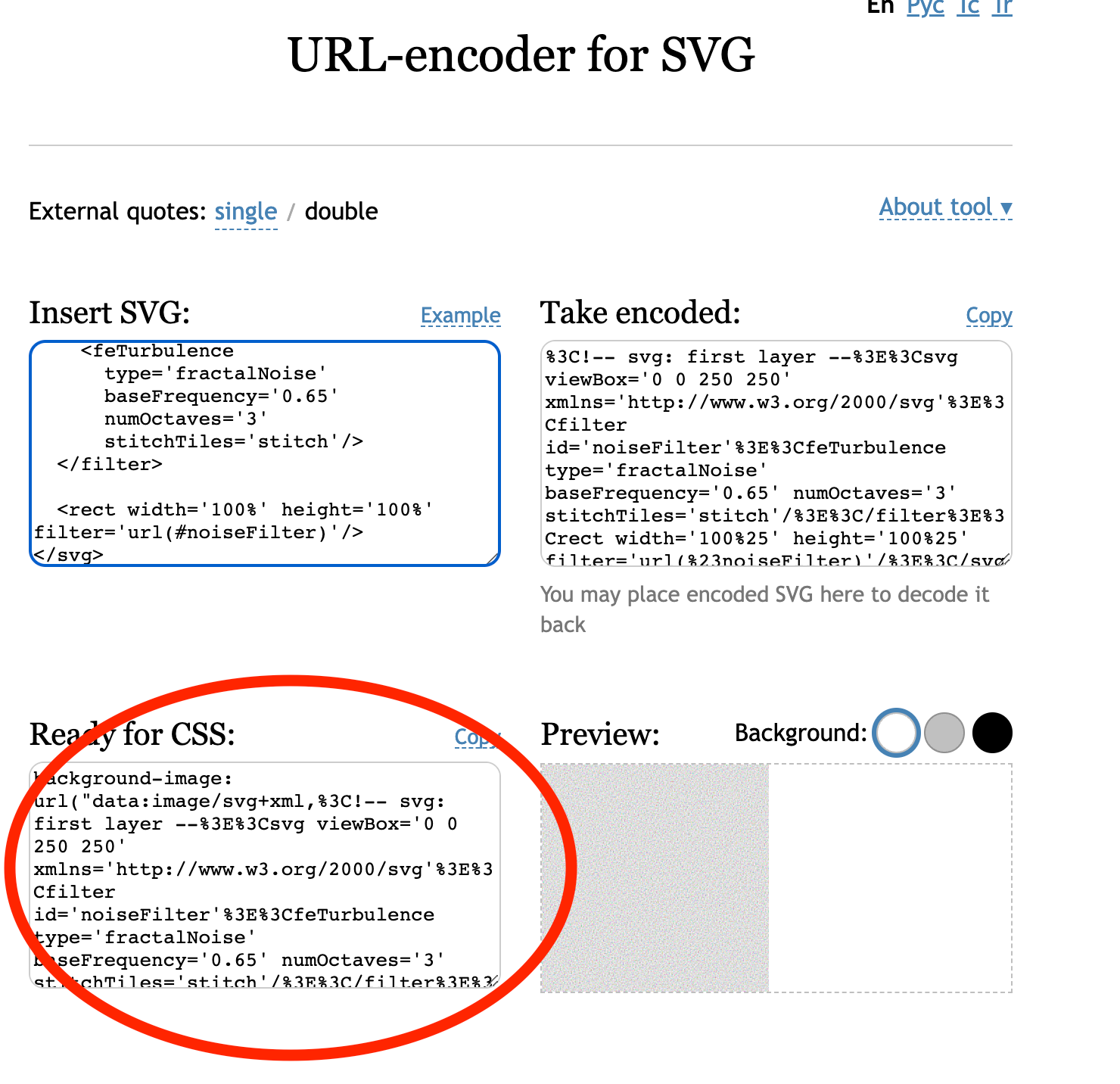
Stefan Judis on Twitter: "TIL: SVG filter can be inlined in CSS. 😲 Blog: https://t.co/o1wxGW0GCk Big thanks to @mathias for sharing this detail in his post. :) 👇 https://t.co/vj5pF01jTG https://t.co/sxnR75Cxu4" / Twitter