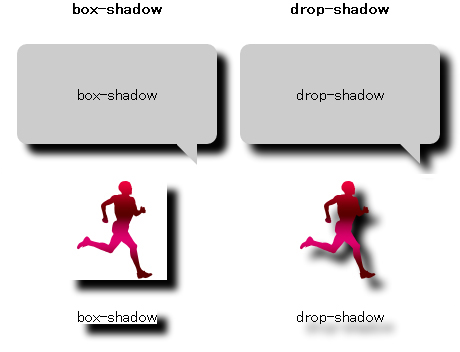
Vaishnavi- Web-Developer | UI on Instagram: “Box shadow vs drop shadow🔥 Hey cuties! As we know both of these concepts are used to provide shadow to elements. But how they provide…”

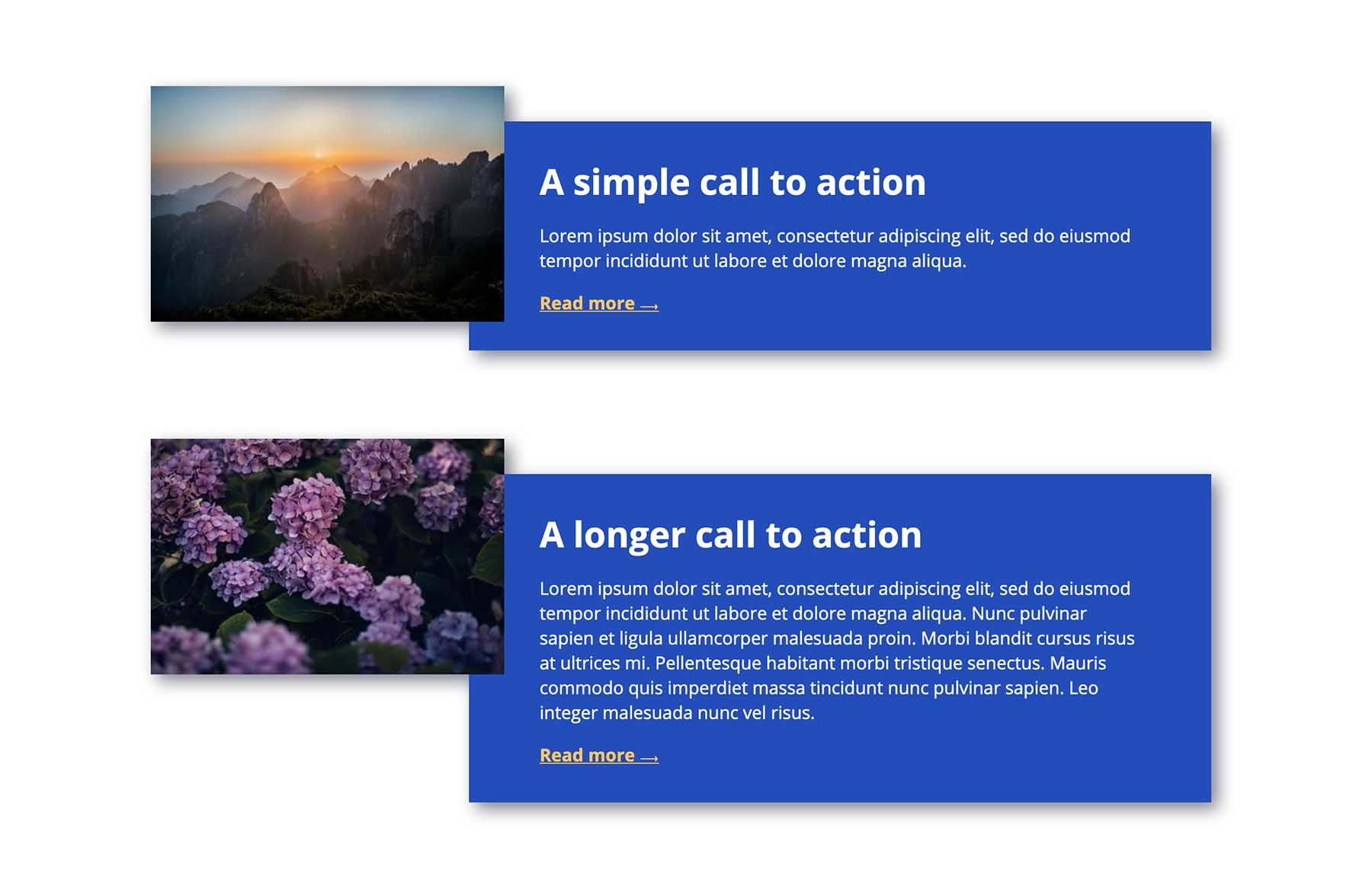
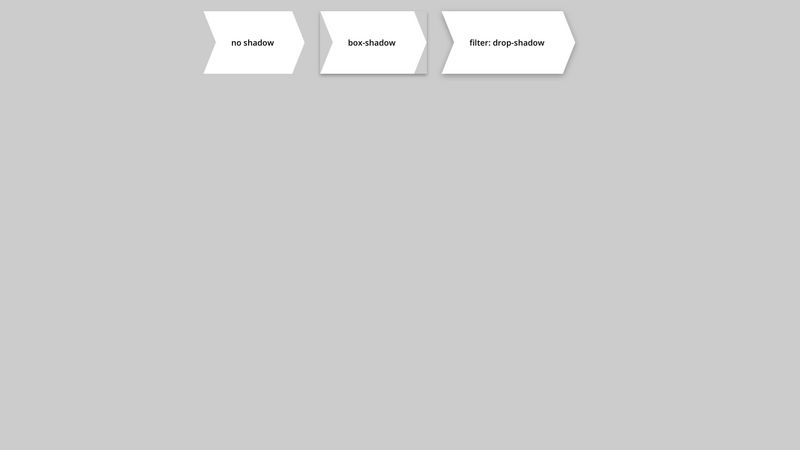
Haz on Twitter: "Here's a nice trick to create drop shadows on containers with overflow elements like arrows. Instead of using the CSS box-shadow property, you can use: filter: drop-shadow(0 3px 3px