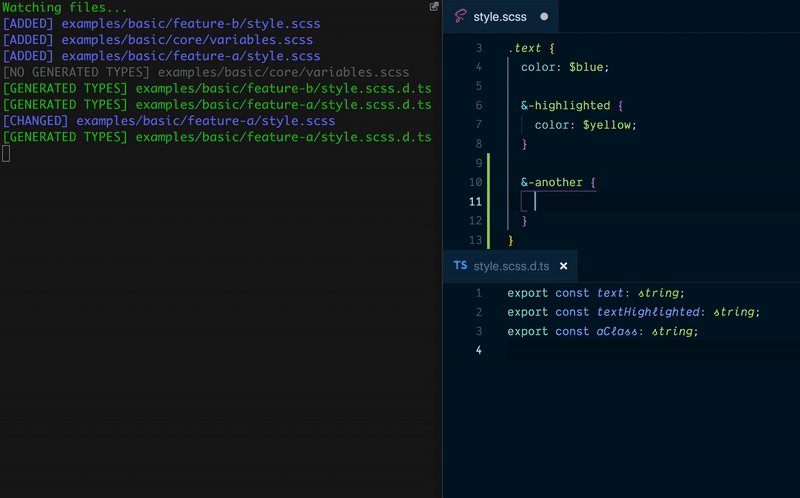
![ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub](https://user-images.githubusercontent.com/12105346/47864387-75d62900-ddc7-11e8-8e4d-9dca6d7c6031.png)
ts] Cannot find module './Index.module.scss'. (fresh install) · Issue #1 · thetrevorharmon/gatsby-starter-typescript-sass · GitHub
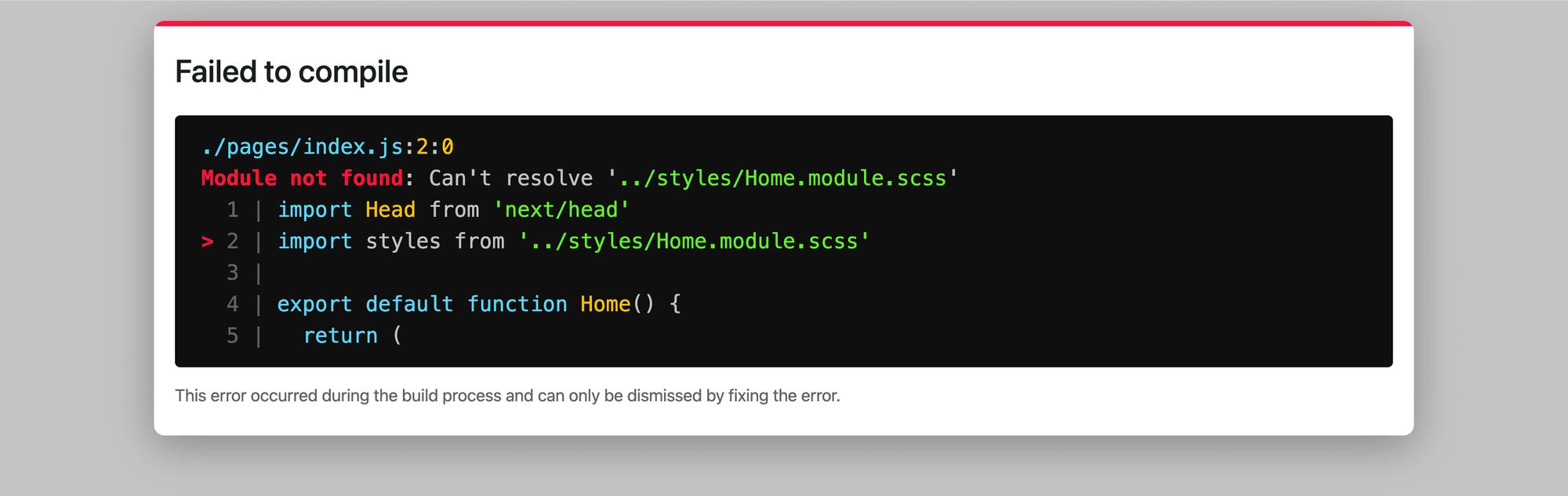
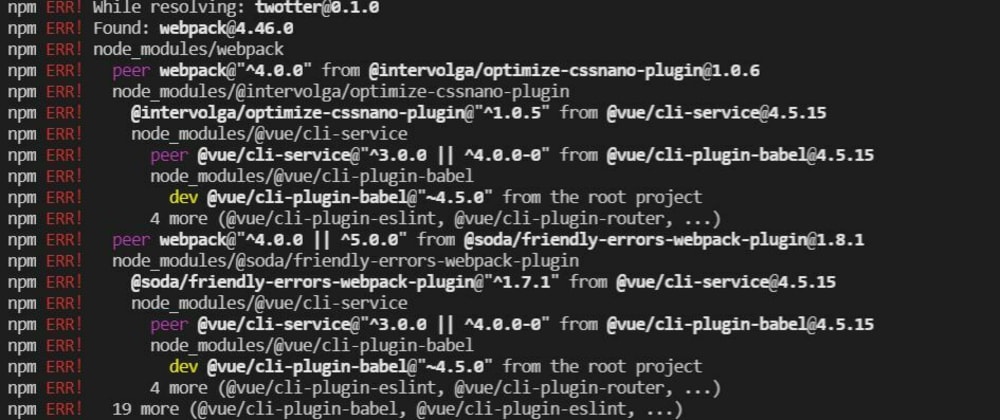
Module build failed (from ./node_modules/sass-loader/dist/cjs.js): React app with webpack config · Issue #765 · webpack-contrib/sass-loader · GitHub

You need to have Ruby and Sass installed and in your PATH for this taskto work · Issue #250 · gruntjs/grunt-contrib-sass · GitHub
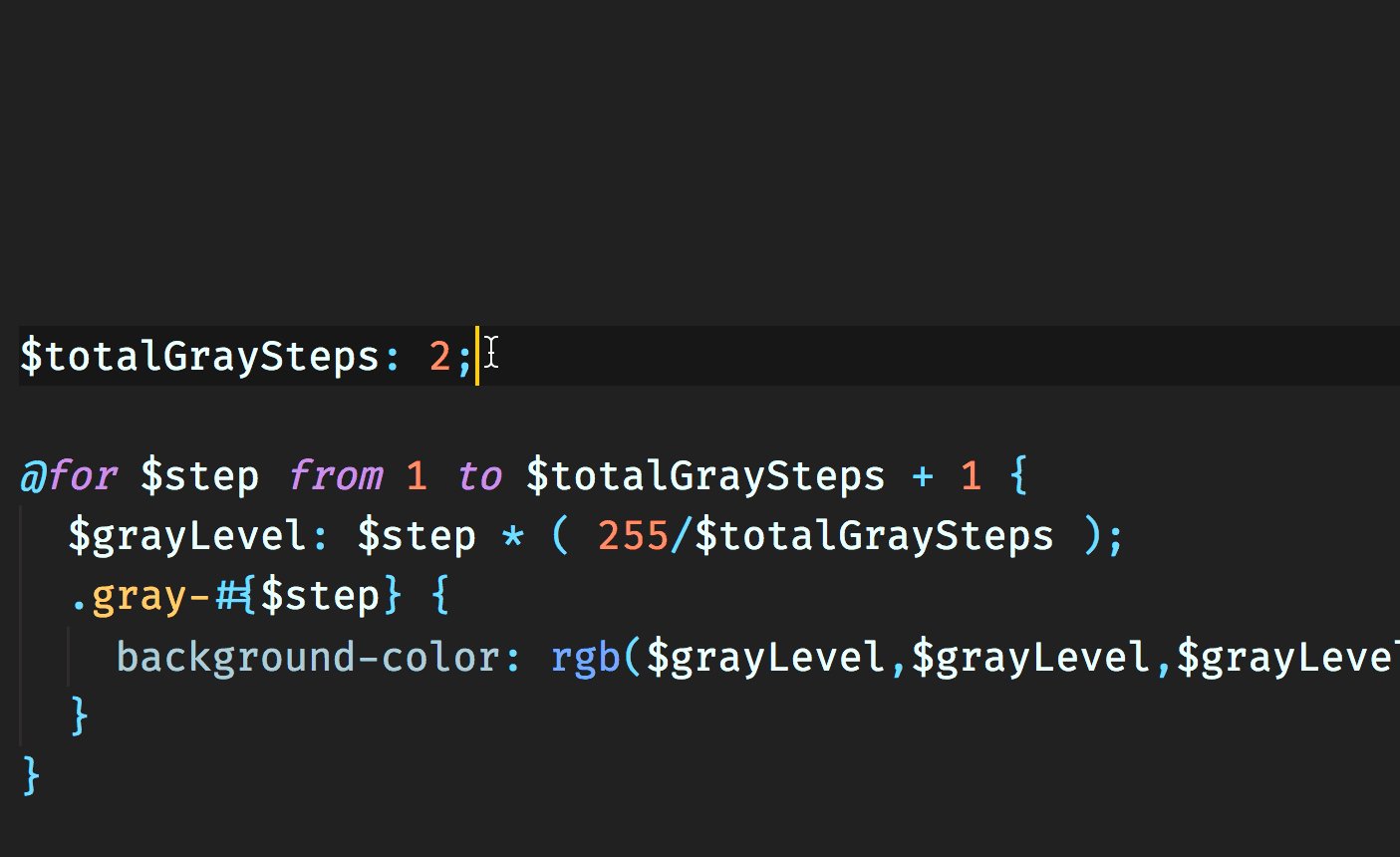
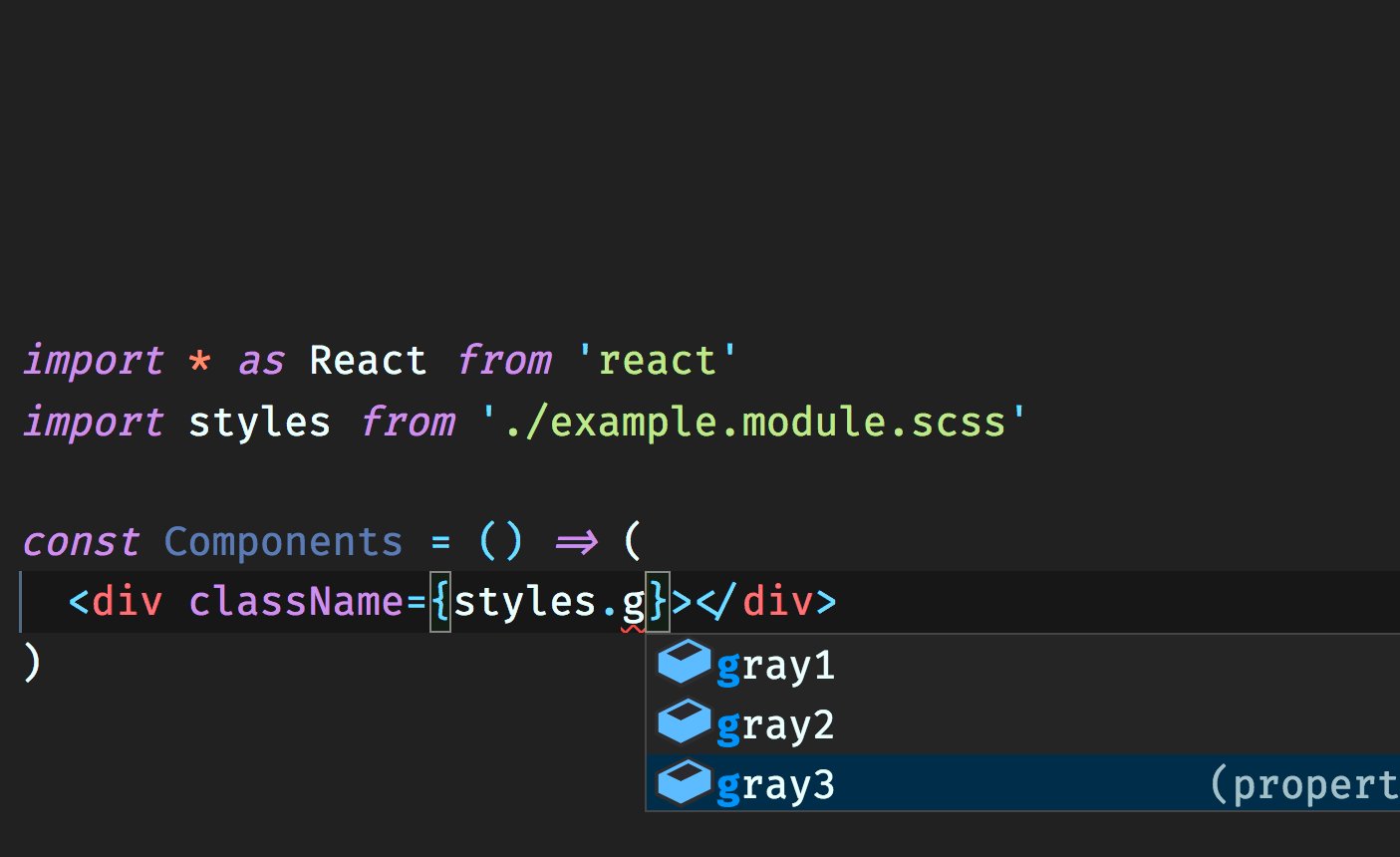
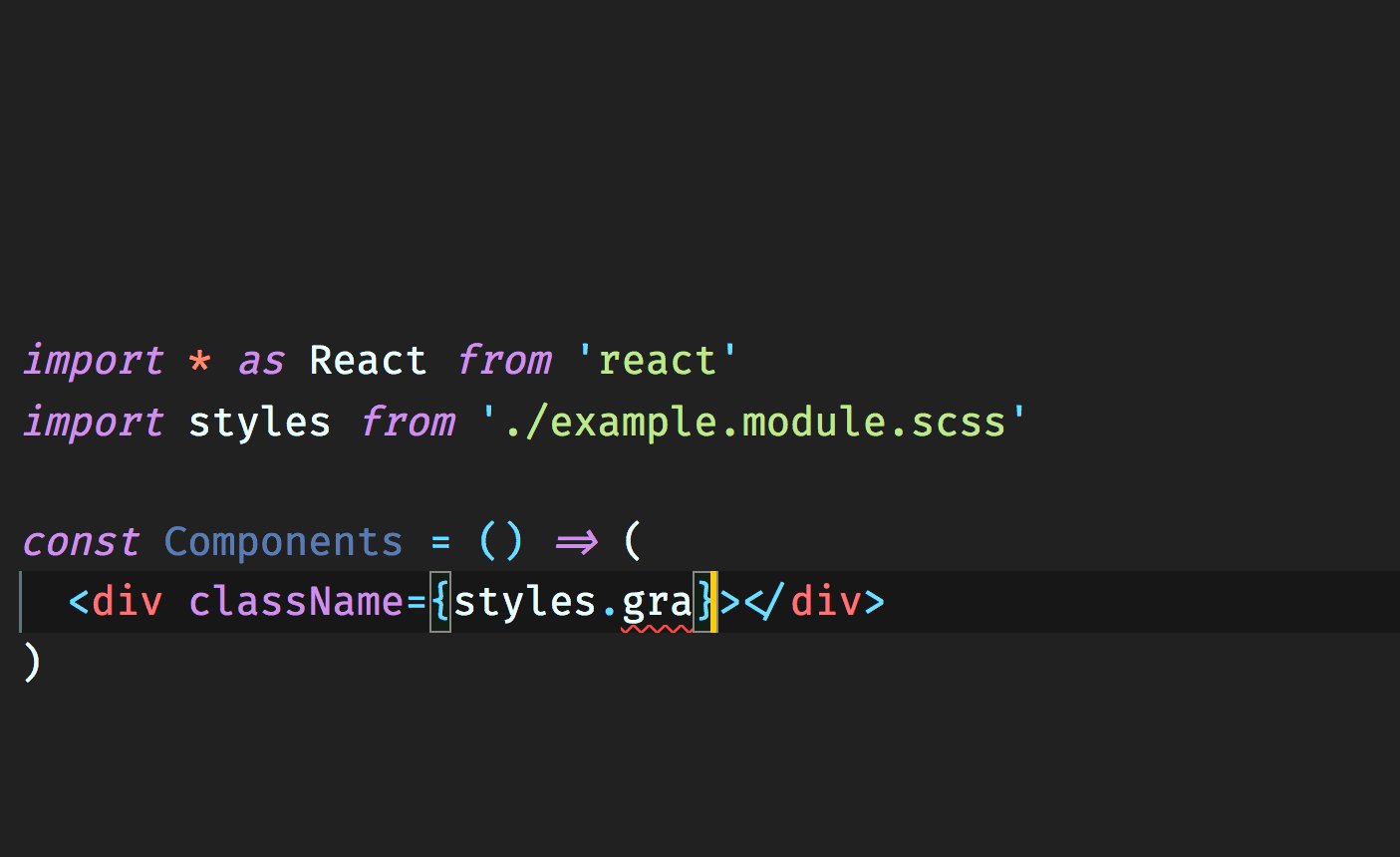
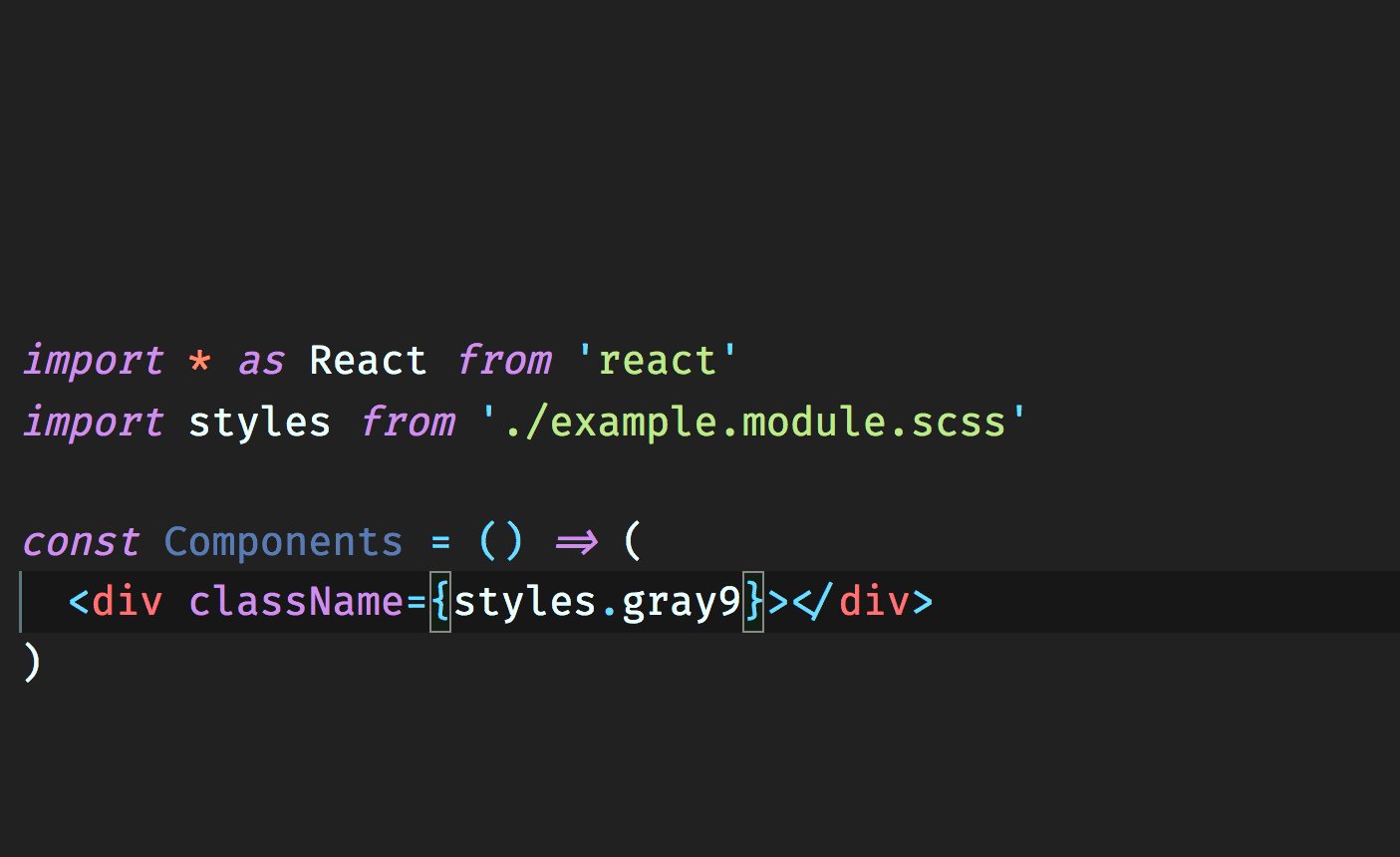
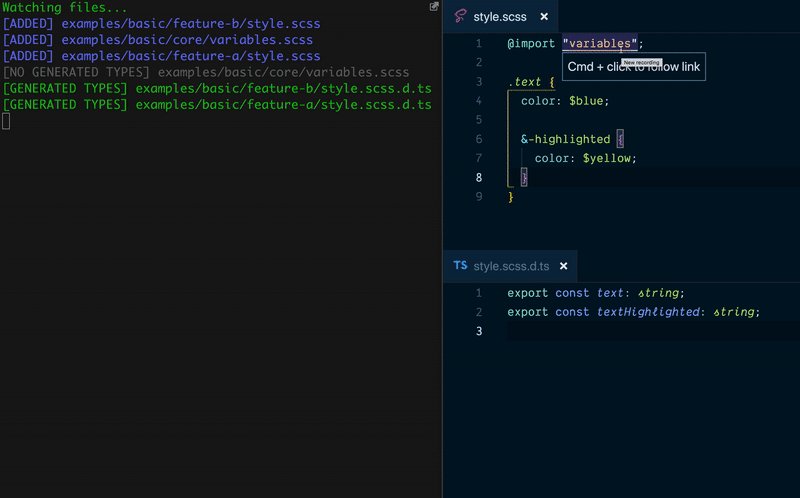
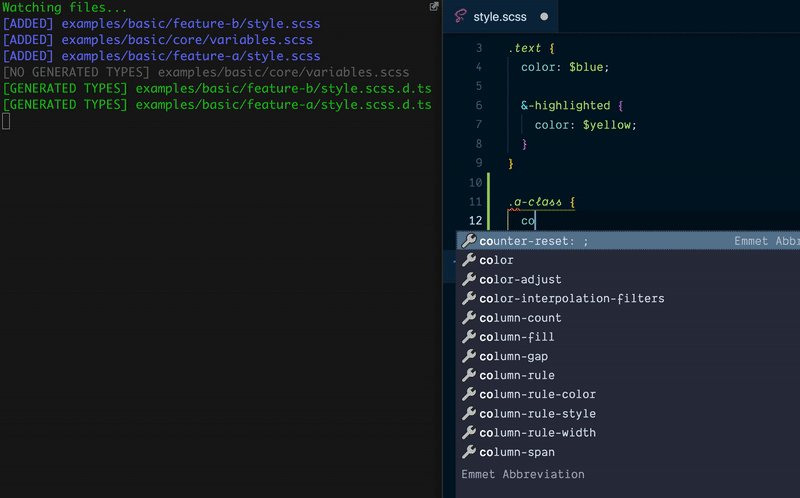
GitHub - babakness/sass-module-types: A package for generating TypeScript Definition files from Sass CSS Module files