
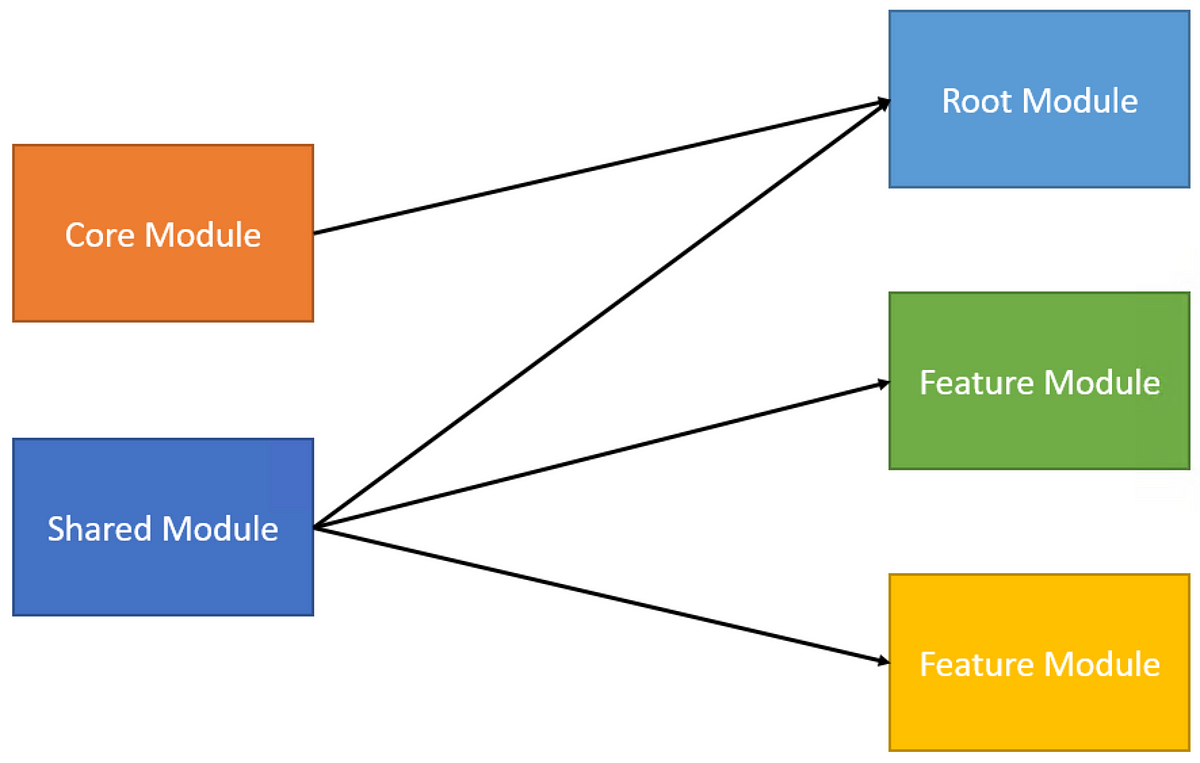
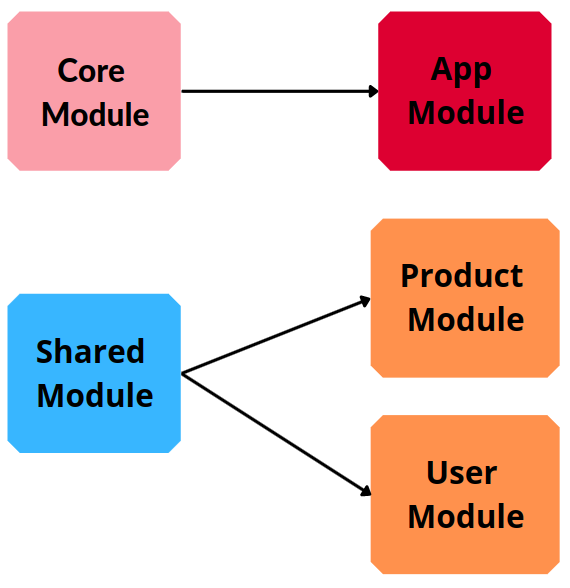
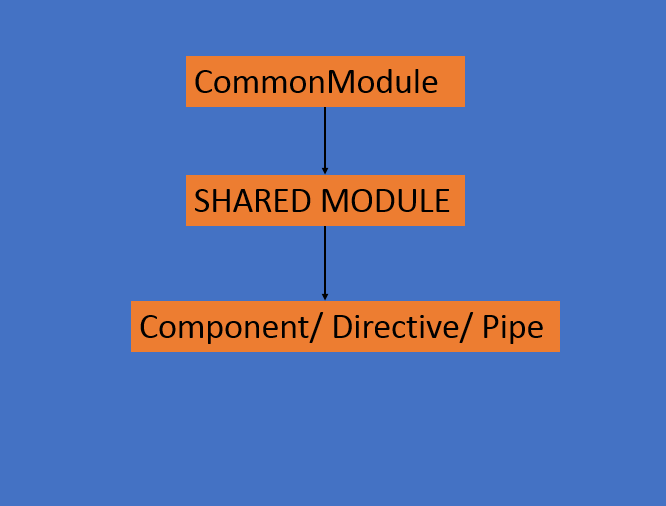
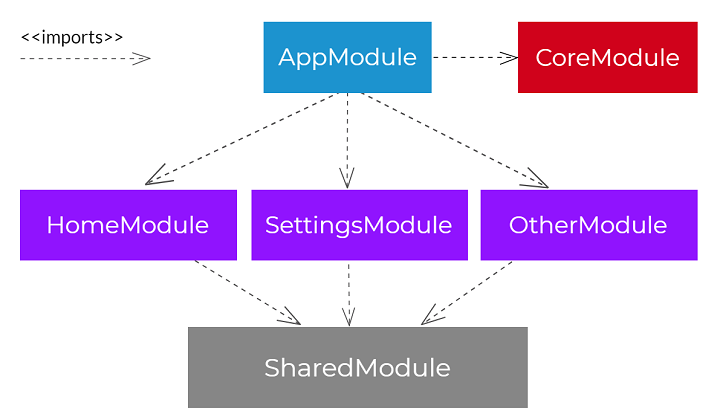
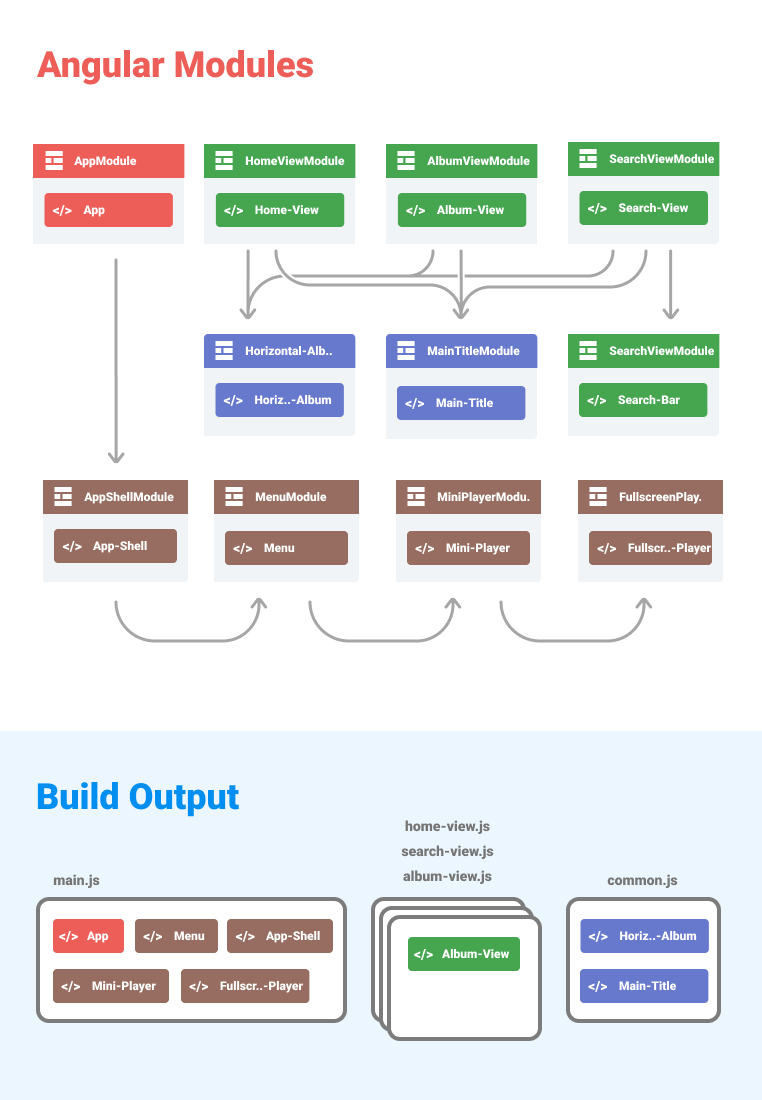
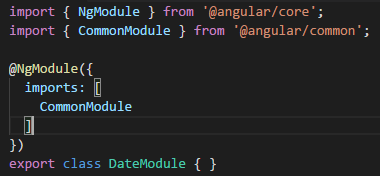
Angular: Shared Modules. How do we create shared modules? | by Santiago García da Rosa | Better Programming

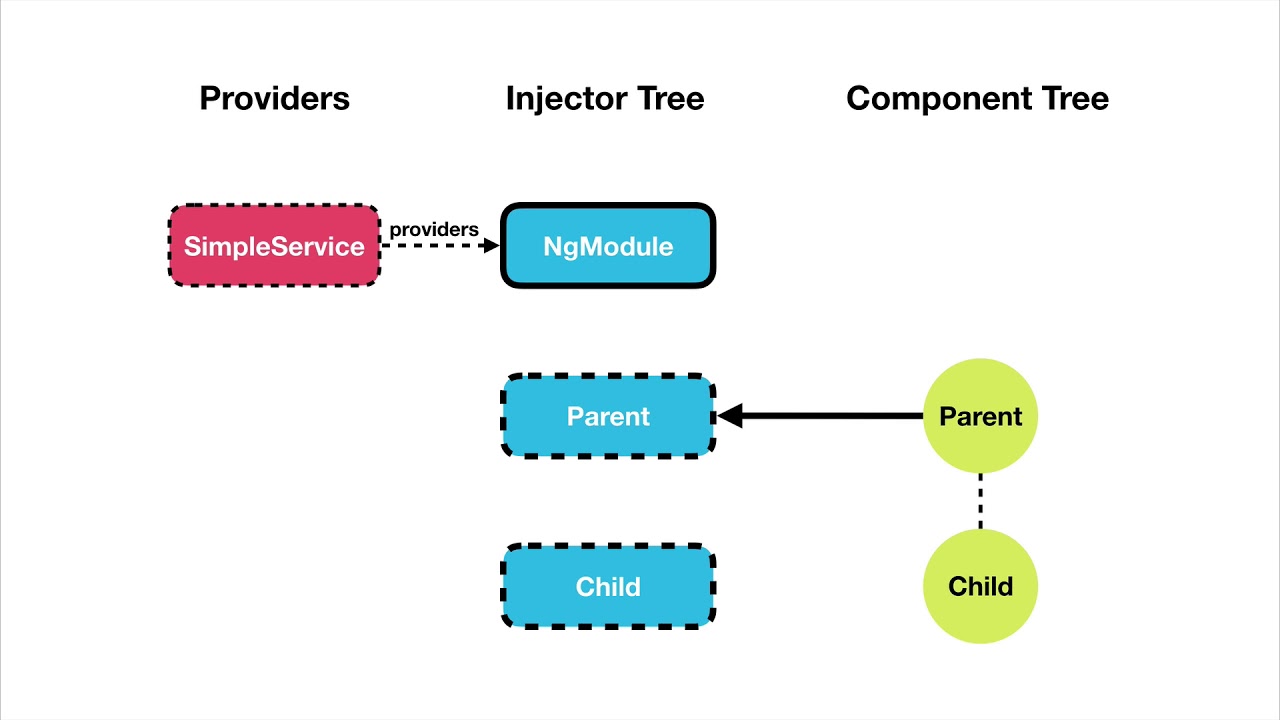
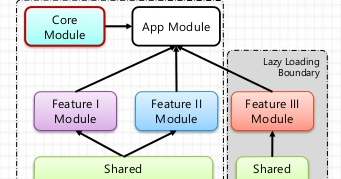
Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs: Why is it bad if a shared module provides a service to a lazy-loaded module?